Design System
Welcome to the world of design systems, where creativity meets consistency. A design system is more than just a collection of colors, fonts, and components—it's a comprehensive guide that defines the visual and functional elements of a brand or product. Think of it as the blueprint for crafting a seamless and cohesive user experience. In this intricate tapestry of design, a well-crafted system ensures that every button click, every color choice, and every interaction feels not just intentional, but harmoniously connected. So, buckle up as we embark on a journey to unravel the magic and methodology behind design systems.
INTRODUCTION
Between 2018 and 2022, Aura underwent six rebrands. Unfortunately, throughout these transformations, there was a notable absence of an established design system, giving rise to challenges that extended beyond the design team. This lack of a cohesive framework had a far-reaching impact on collaboration across all departments. Developers encountered obstacles in translating design concepts into code due to the absence of standardized components and styles. This disconnect resulted in prolonged development cycles, amplifying the likelihood of inconsistencies and launch-related bugs and errors.
THE PROBLEM
MY ROLE:
Product Designer
THE TEAM:
2 Product Designers
TIMELINE:
Jul 2018 — Sep 2022
PRIMARY BUTTONS
SECONDARY BUTTONS
GHOST BUTTONS
ICON - BUTTONS
TOGGLES
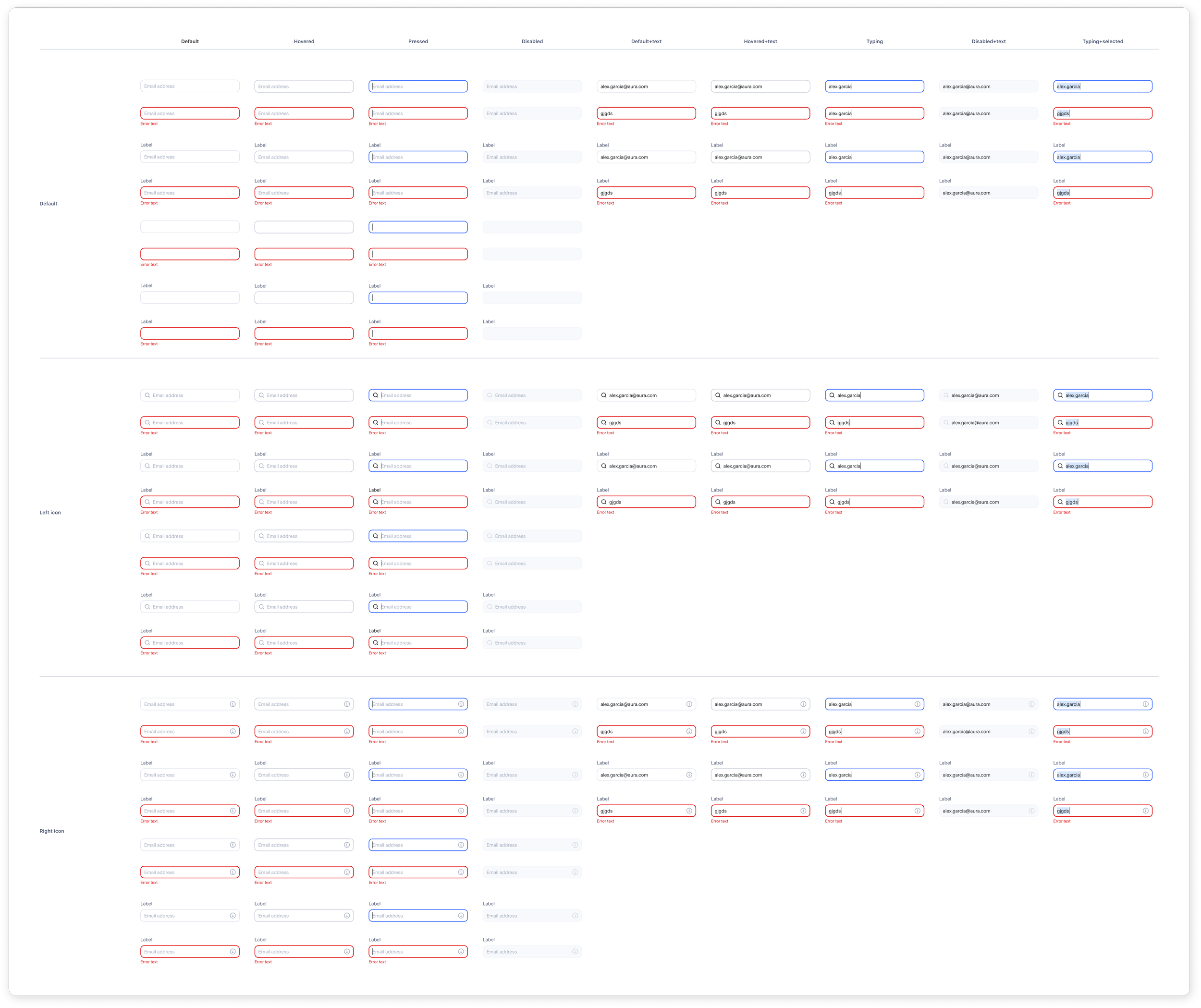
FORMS
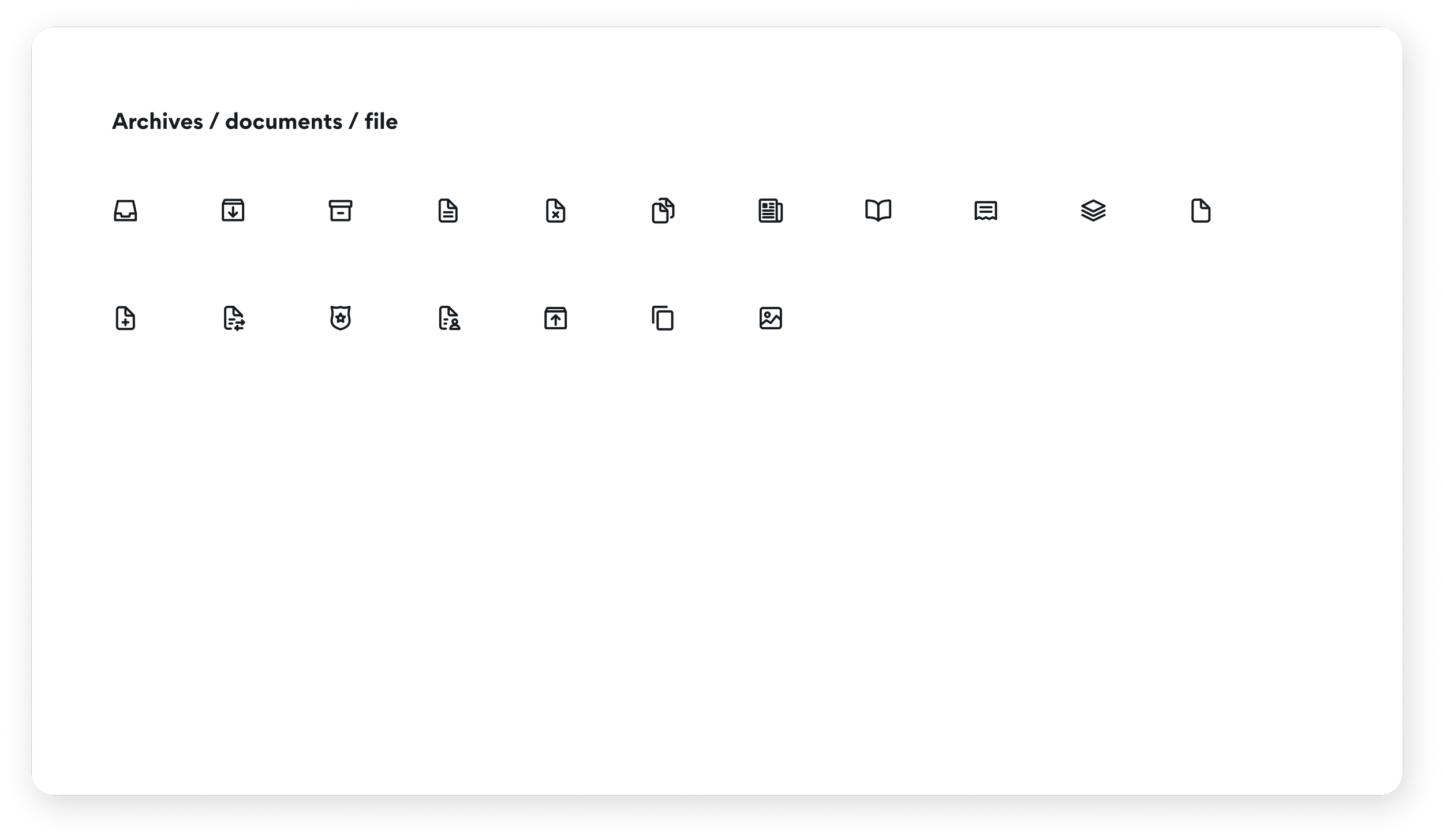
ICONS