AURA HELP CENTER
DESIGNED FOR PWA & MOBILE WEB
Aura Help Center was designed to provide valuable support and assistance to Aura customers. A well-organized and user-friendly help center can greatly improve the user experience and reduce the need for direct customer support inquiries. I played a key role in facilitating its design and brand strategy.
INTRODUCTION
Upon Aura's launch, the customer service team grappled with a surge in call volumes, resulting in a backlog of call logs and significant budgetary implications. In collaboration with the customer service team, I sought to develop a self-service portal that empowered our customers to resolve straightforward issues autonomously. This strategic move enabled the customer service team to concentrate their efforts on addressing more pressing matters, thereby diminishing the cost associated with each call.
OVERVIEW
MY ROLE:
Lead Product Designer responsible for user research, commentator analysis, wireframing, and prototyping.
THE TEAM:
1 Product Designer, 1 Graphic Designer, 1 project manager, 1 Customer Service Manager, and 10+ developers.
TIMELINE:
Sep 2021 — March 2022
When Aura launched, there wasn't a dedicated help center. Without a help center, customers who encounter issues or have questions resorted to contacting the customer support team directly. This lead to a substantial increase in support requests, putting a strain on the support staff and resources. Handling support requests through phone calls became more costly and without a centralized knowledge base the information provided to users were inconsistent creating confusion and frustration with customers and support staff.
IDENTIFYING THE PROBLEM
Conversations with the Lead Customer Service Representative offered a detailed overview of the problems the support team encountered. Listened-to-call recordings were especially helpful in empathizing with the customers and the problems they encountered.
RESEARCH – USERS
13
phone recording listened to.
2
in-person interviews
Many individuals prefer self-help options that allow them to troubleshoot and resolve account issues independently. They looked for comprehensive FAQs, troubleshooting guides, and informative articles to help protect their identity.
My goal was to create a simple, informative, and reliable experience that would empower the users with peace of mind when dealing with issues related to their accounts.
I collaborated closely with both my team and the customer service lead, engaging in swift design iterations to refine the interface and chart the user experience.
FINDINGS AND SOLUTIONS
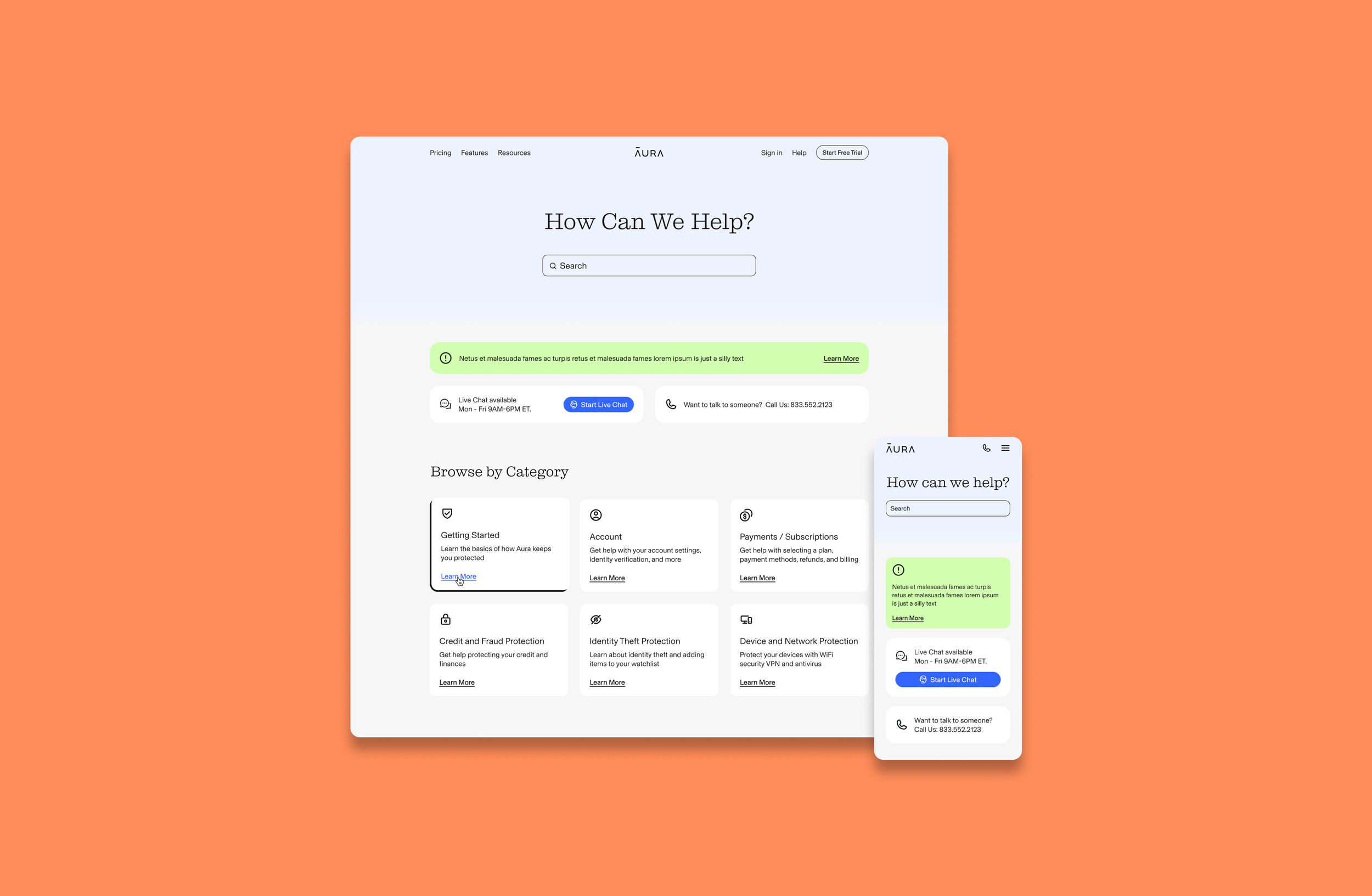
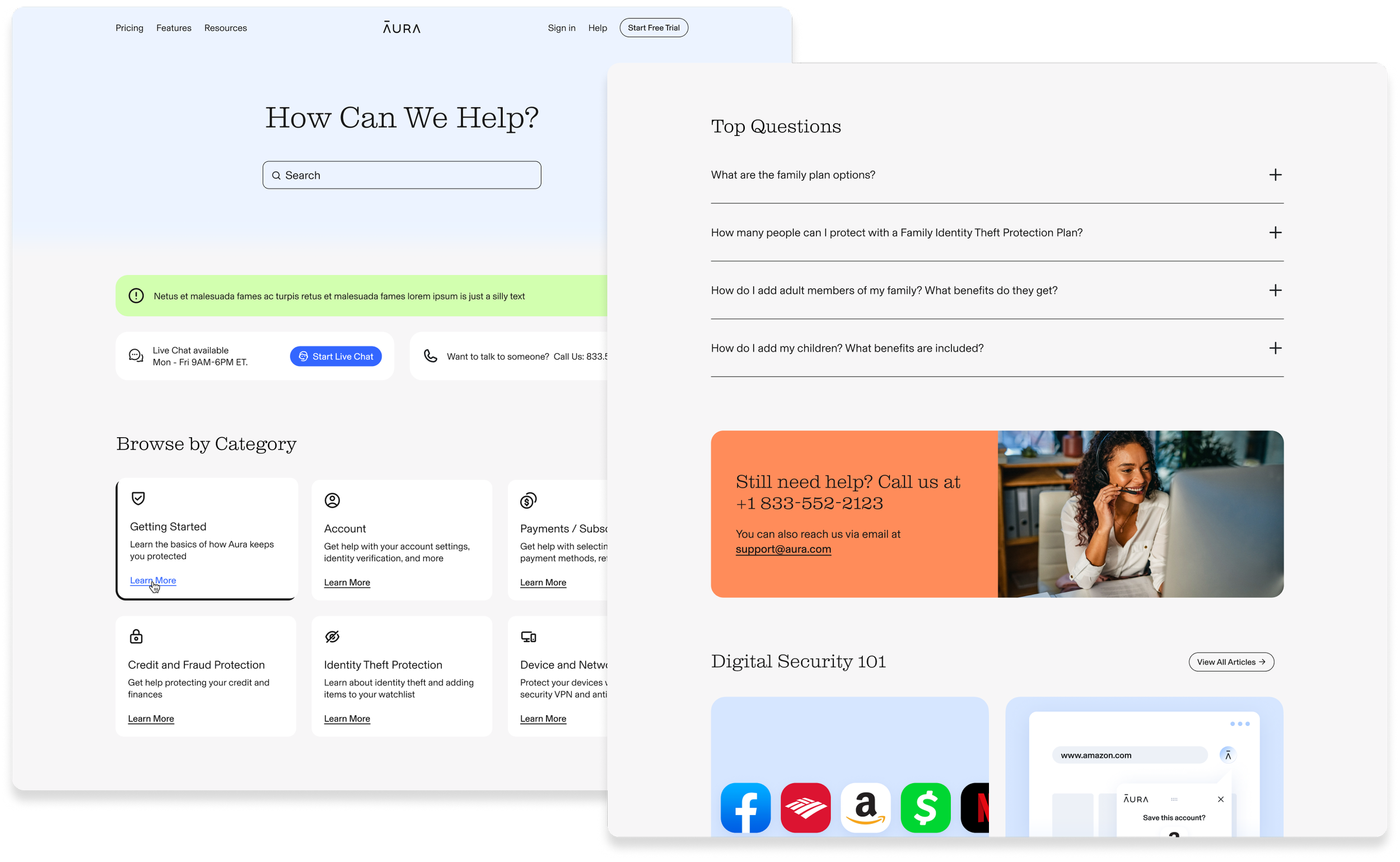
The homepage of the help center features six well-organized primary topics, enabling users to independently resolve issues without requiring assistance from a representative.
USER-FRIENDLY INTERFACE
With the "search" function, users can access the information they need almost instantly. They don't have to navigate through menus or click through numerous pages to find what they're looking for.
The search bars offer predictive suggestions as users type their queries. This feature not only speeds up the search process but also helps users refine their queries for more accurate results.
OPTIMIZED SEARCH FUNCTIONALITY
Having articles that provide instructions on how to use a product within the help center offers numerous benefits for both consumers and businesses. Product usage guides make it easier for customers to get started with a product. They serve as a comprehensive resource that walks users through the initial setup and usage, reducing the learning curve.
When users encounter issues or have questions about the product, these guides offer troubleshooting steps and solutions. This can prevent frustration and reduce the number of customer support inquiries.
A PRODUCT GUIDE
Milestones
Decreased the customer service call volume by 20%
Simplified the process of unlocking users’ accounts
Increased customer retention by 15%